Ontdek voorbeelden van mijn creatieve inspanningen. Hieronder zie je twee schoolprojecten: de OV App, waarbij ik Java en JavaFX heb gebruikt, en BestSeller, waarvoor ik React, Node.js, Express, Socket.io en MySQL heb ingezet.
Ik heb meerdere vergelijkbare projecten afgerond, elk met een focus op creativiteit, oog voor detail en het leveren van visueel verbluffende en boeiende ervaringen.
Ik ben van plan om mijn overige projecten hier te tonen zodra ik toestemming van school heb ontvangen. Voor nu hoop ik dat deze twee projecten voldoende zijn om een indruk van mijn vaardigheden te geven.
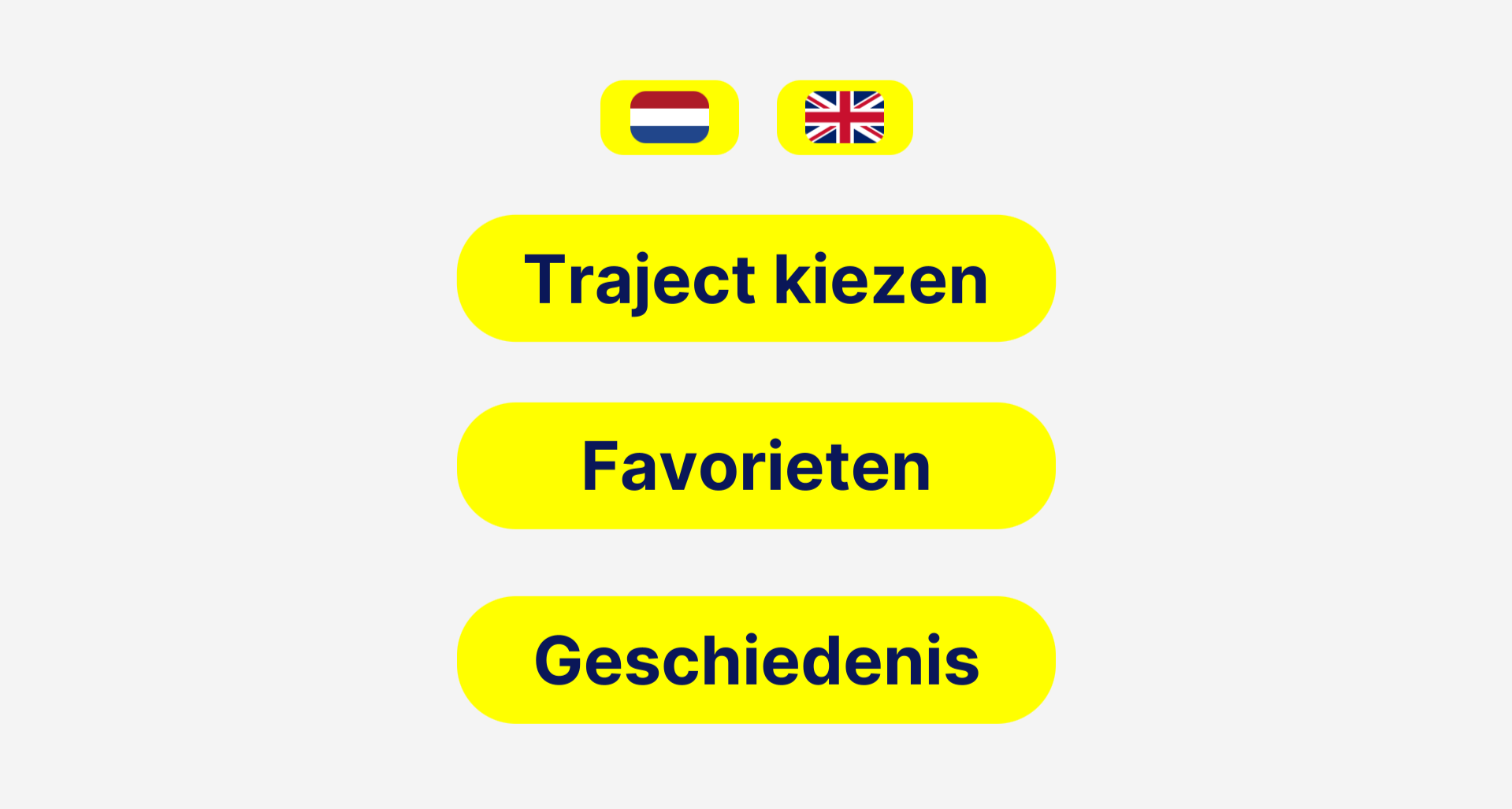
OV App

Dit project was bedoeld om mensen met een visuele beperking te helpen deelnemen aan het openbaar vervoer.
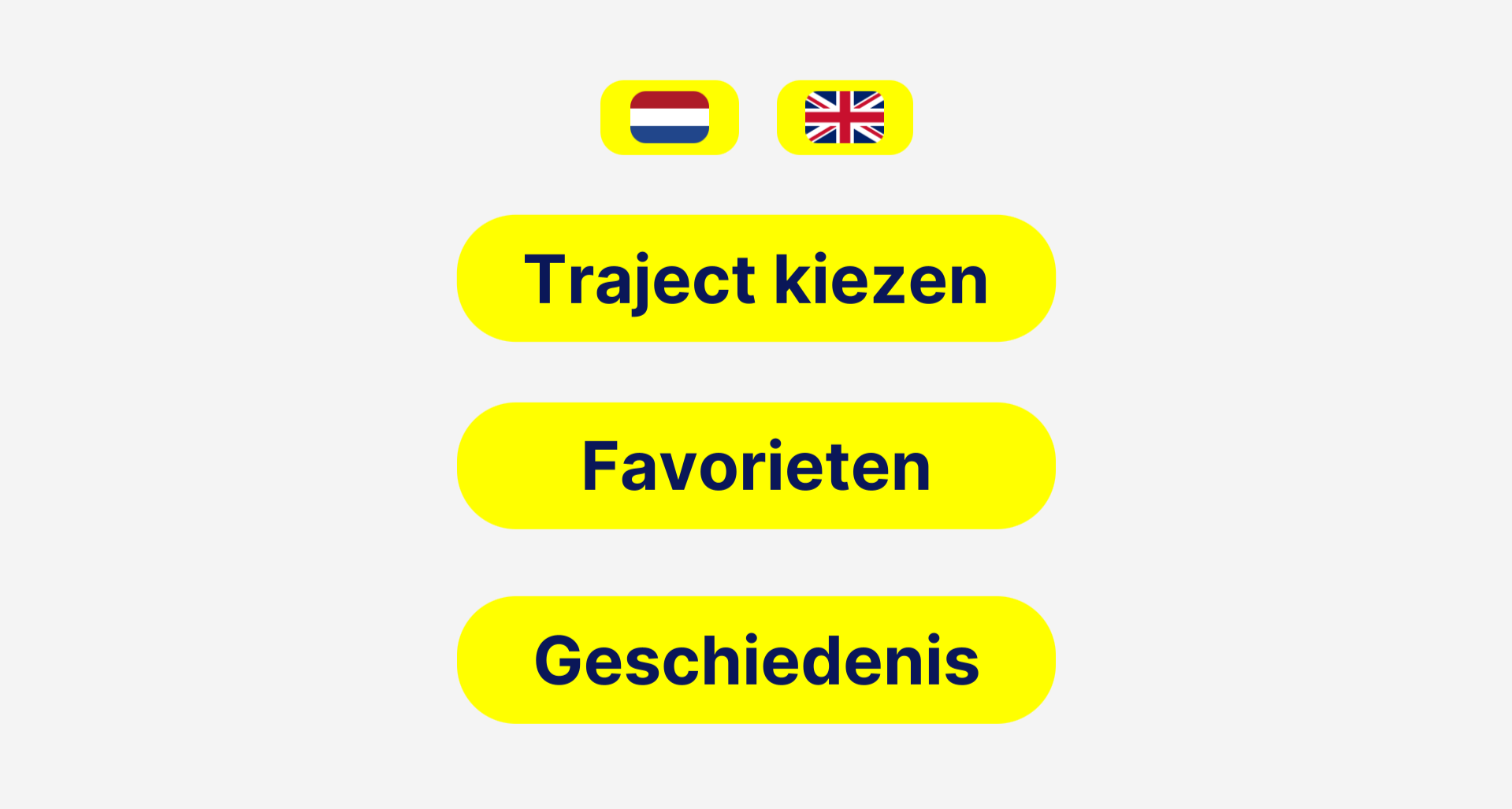
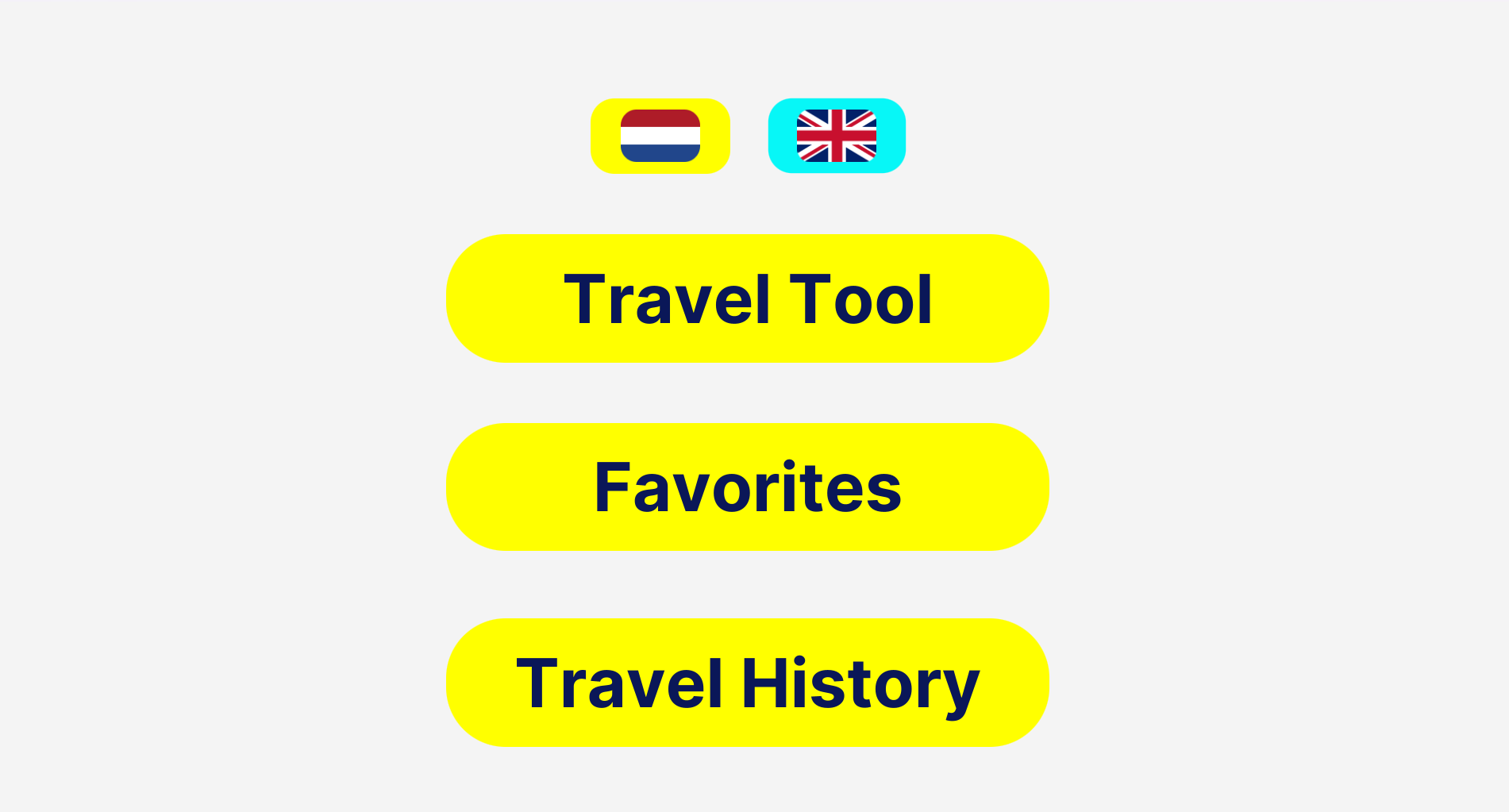
De app moest felle kleuren gebruiken en beschikbaar zijn in meerdere talen; Engels en Nederlands.
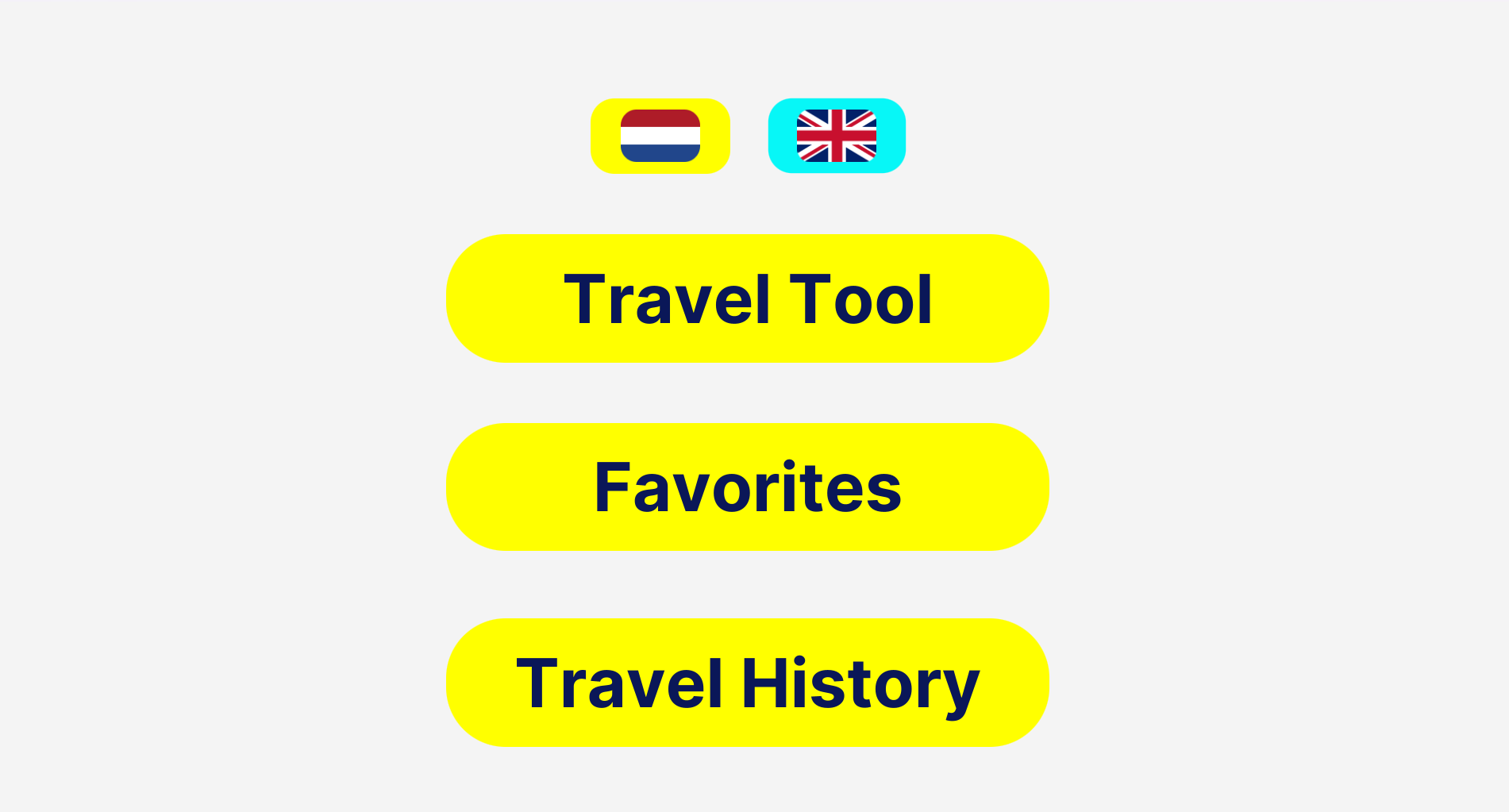
OV App

Vanwege de visuele beperkingen van de doelgroep zorgde ik ervoor dat de gebruikerservaring aansloot bij hun wensen en behoeften.
Daarom heb ik bijvoorbeeld een felgekleurde hover-effect gebruikt om de positie van de cursor duidelijk aan te geven.
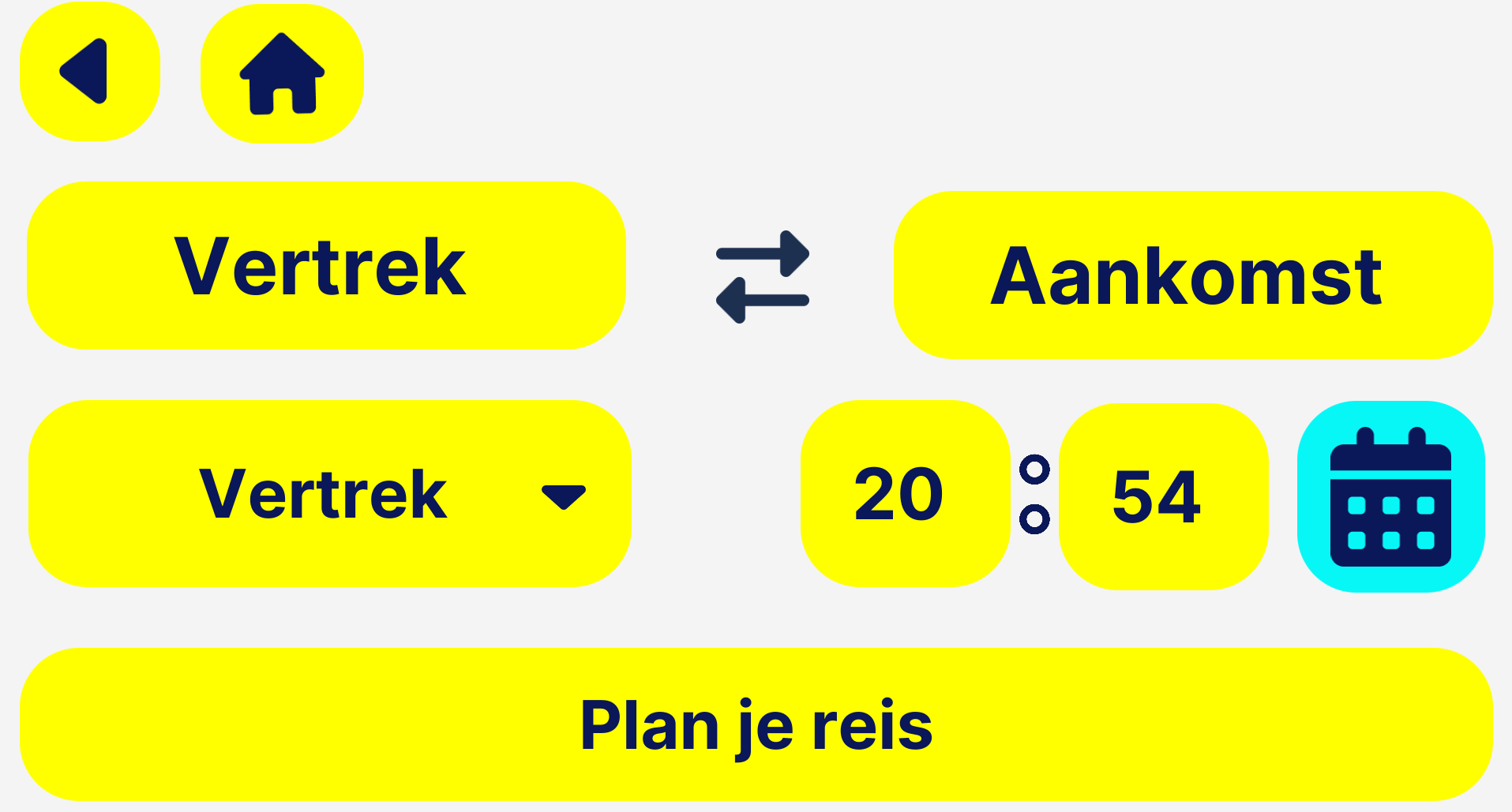
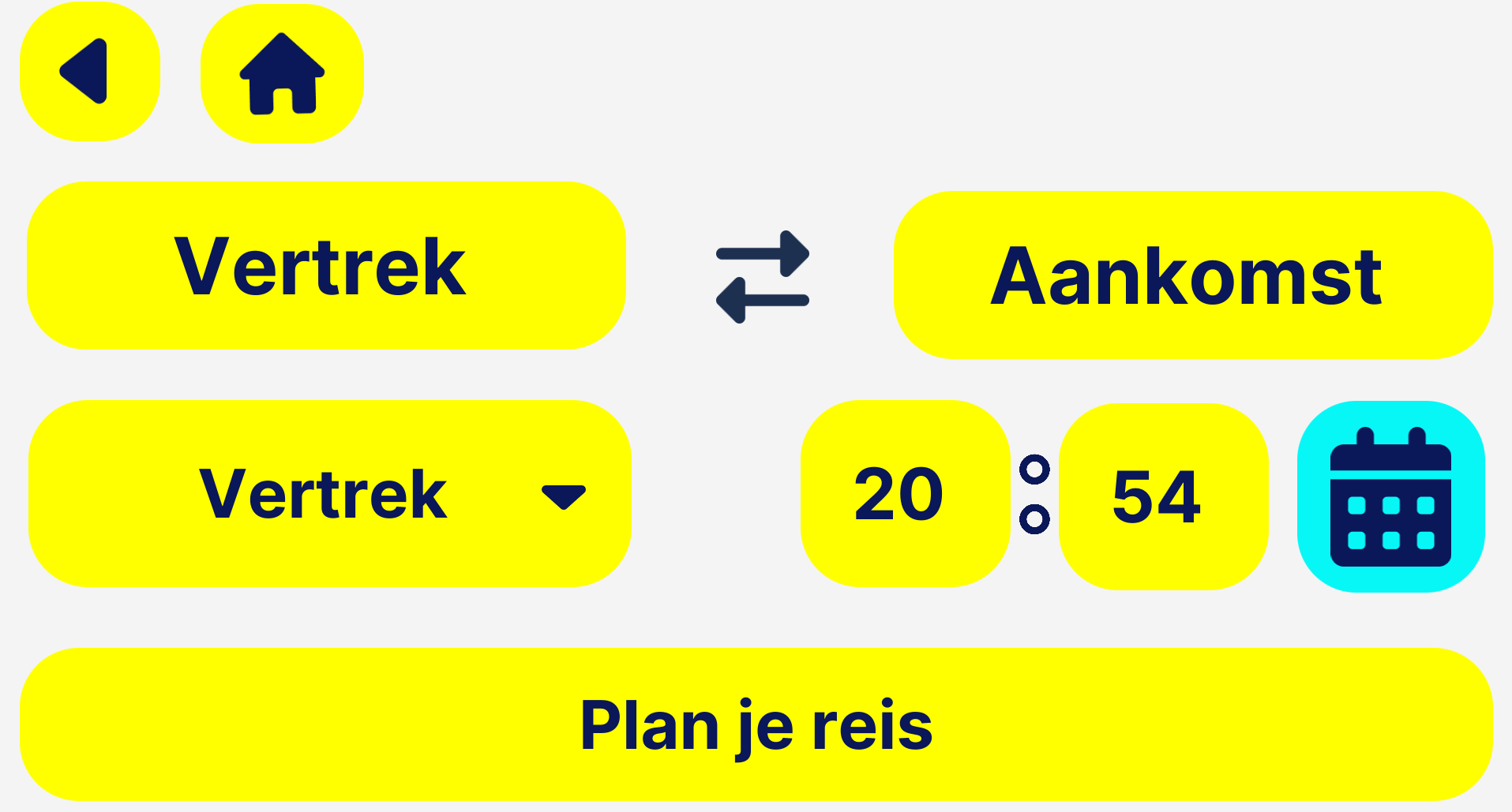
OV App

Ik heb de doelgroep geinterviewd en enkele gebruikerstests uitgevoerd om te zorgen dat het ontwerp van de app aan hun behoefte voldoet.
De positionering en kleur van elke knop werd bepaald na uitgebreid testen en overleggen met het team en de opdrachtgever. De datum (kalender)
en tijd zijn realtime.
OV App

Een vereiste die we van de klant ontvingen, was dat de gebruiker een reis (bestemming + vertrek, geen reistijden) kan toevoegen aan een lijst met favorieten.
We voldeden graag aan die behoeften.
OV App

Het was nooit de bedoeling dat de applicatie veel zou lijken op de NS Reisplanner, maar de resultaten van de uitgebreide gebruikerstests en feedback
van de doelgroep maakten ons duidelijk dat de app in deze specifieke kleuren moest zijn.
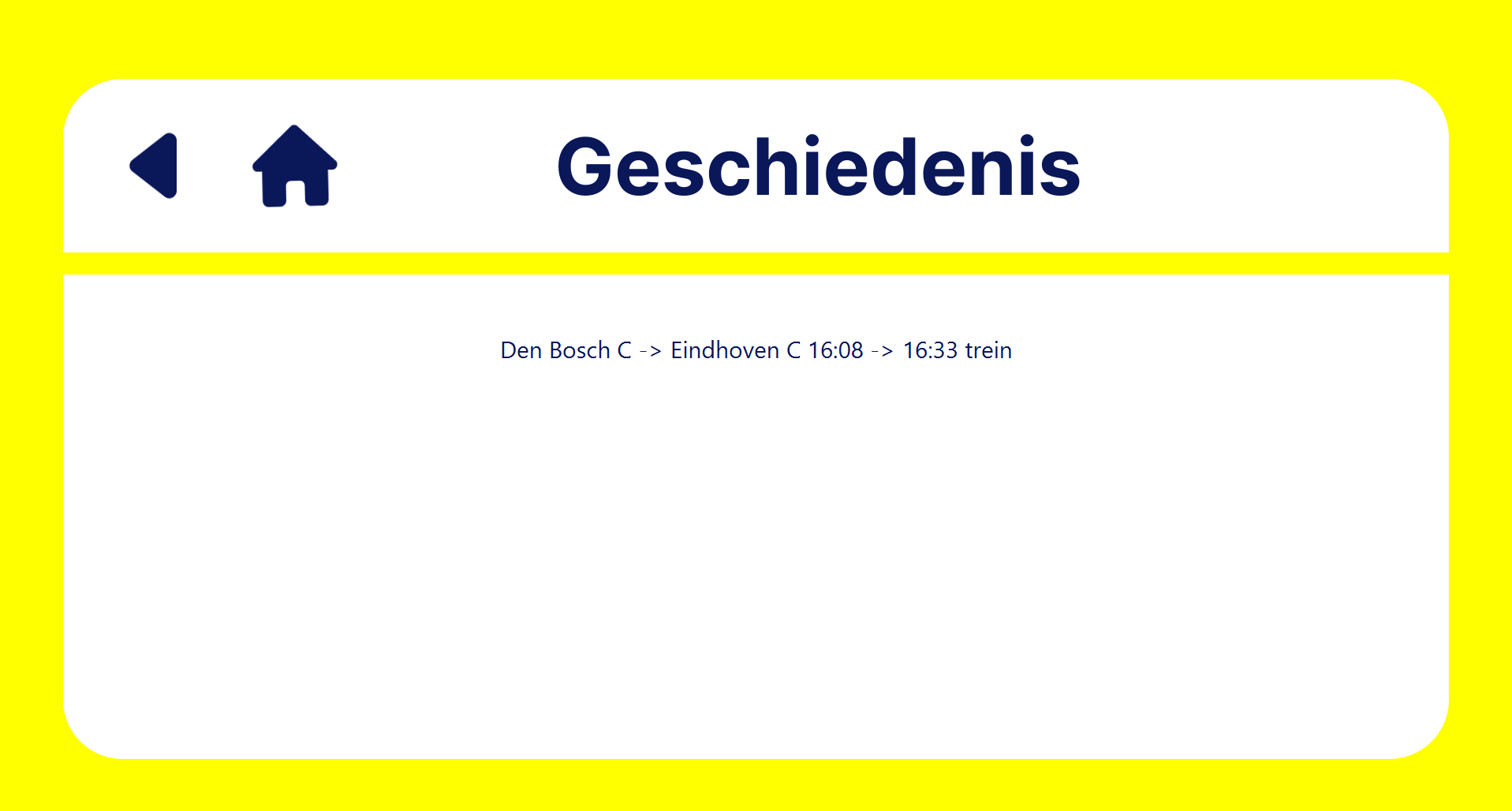
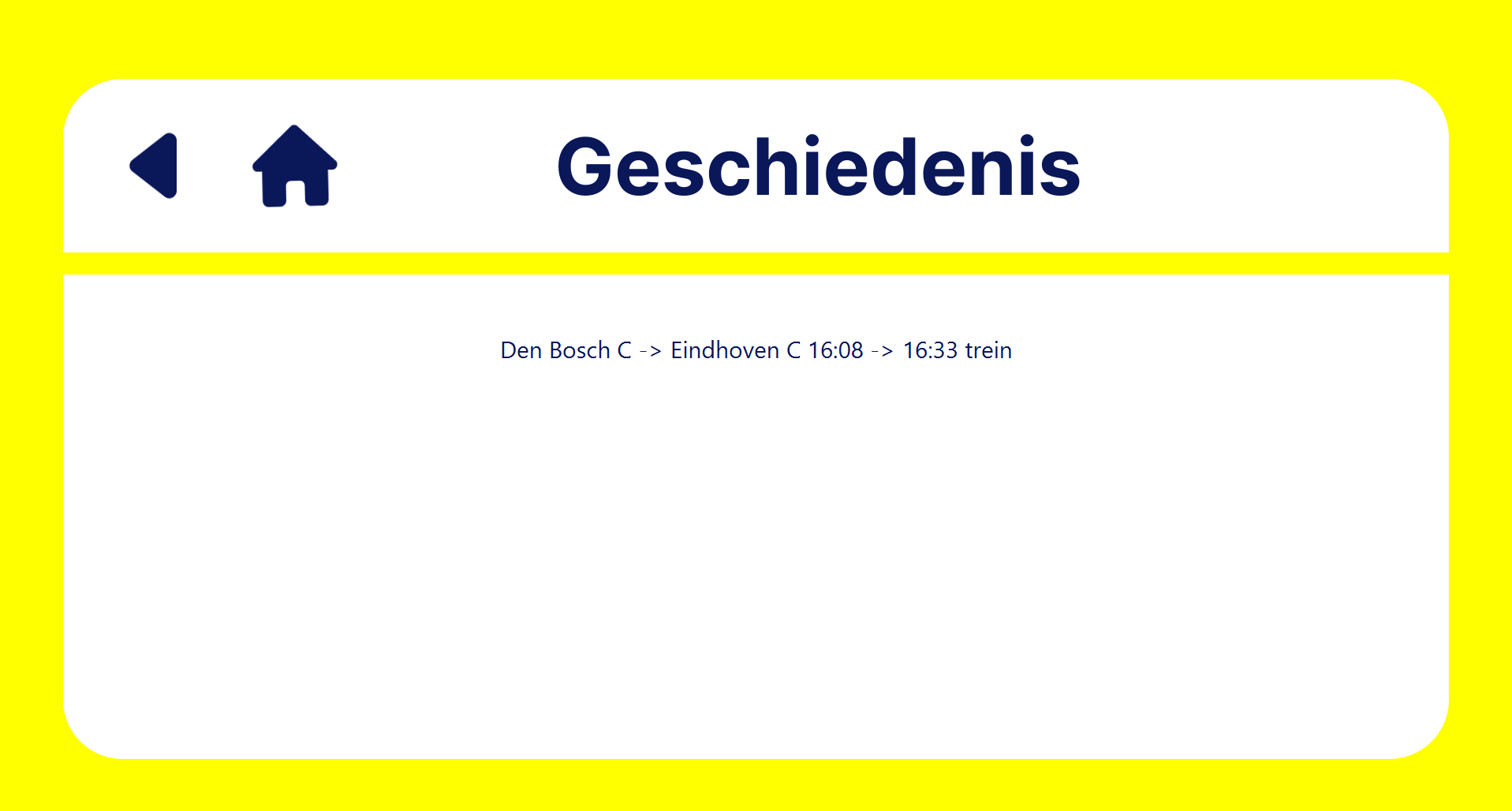
OV App

De gebruiker kon ook de geschiedenis van de afgelopen 6 reizen opslaan. Elke pagina kreeg een knop om terug te gaan naar de vorige pagina en, indien gewenst,
direct naar het startscherm. Met de doelgroep in gedachten wordt de tekst in de reisgeschiedenis (zoals de foto's hierboven) groter bij hover.
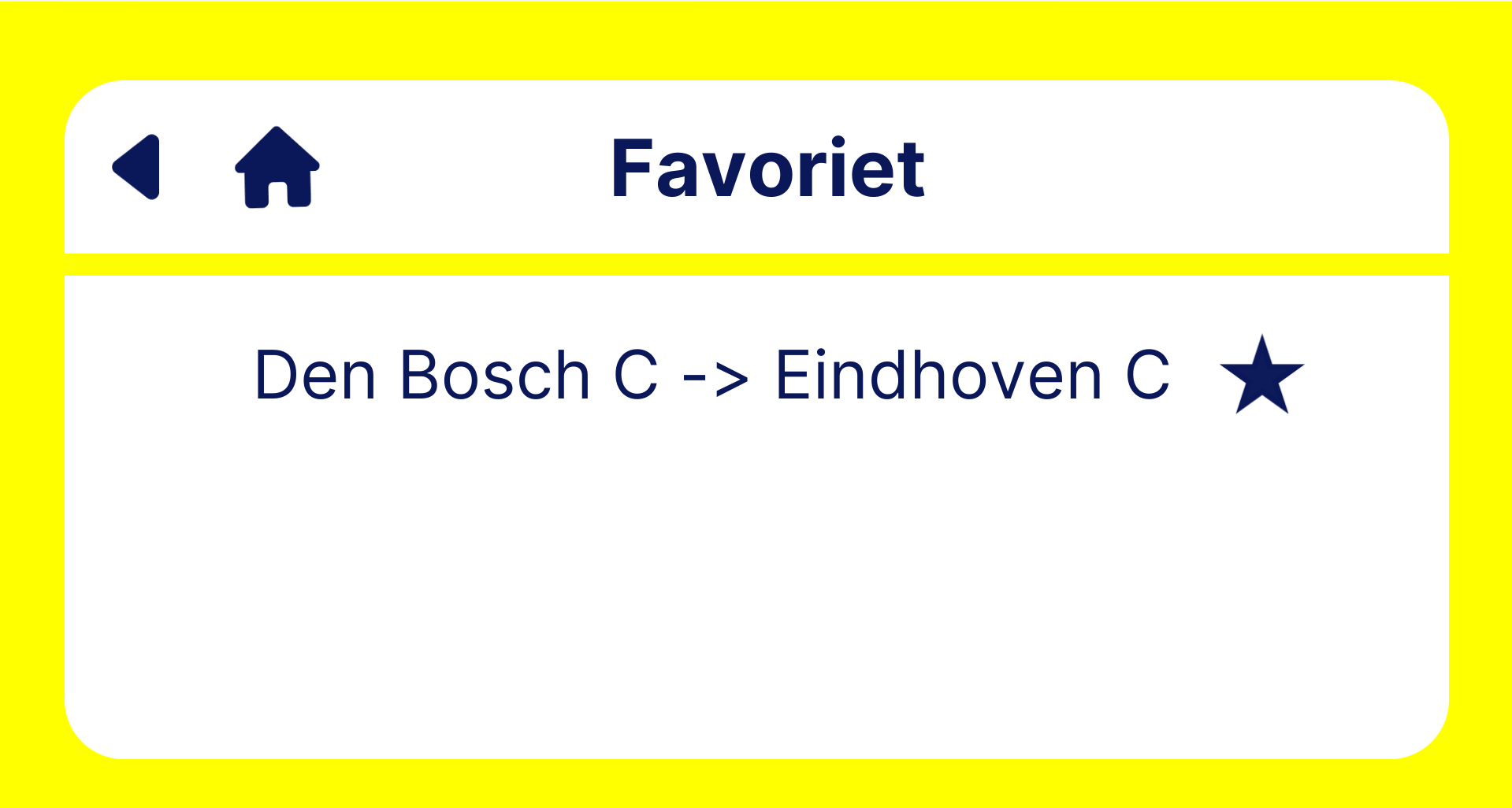
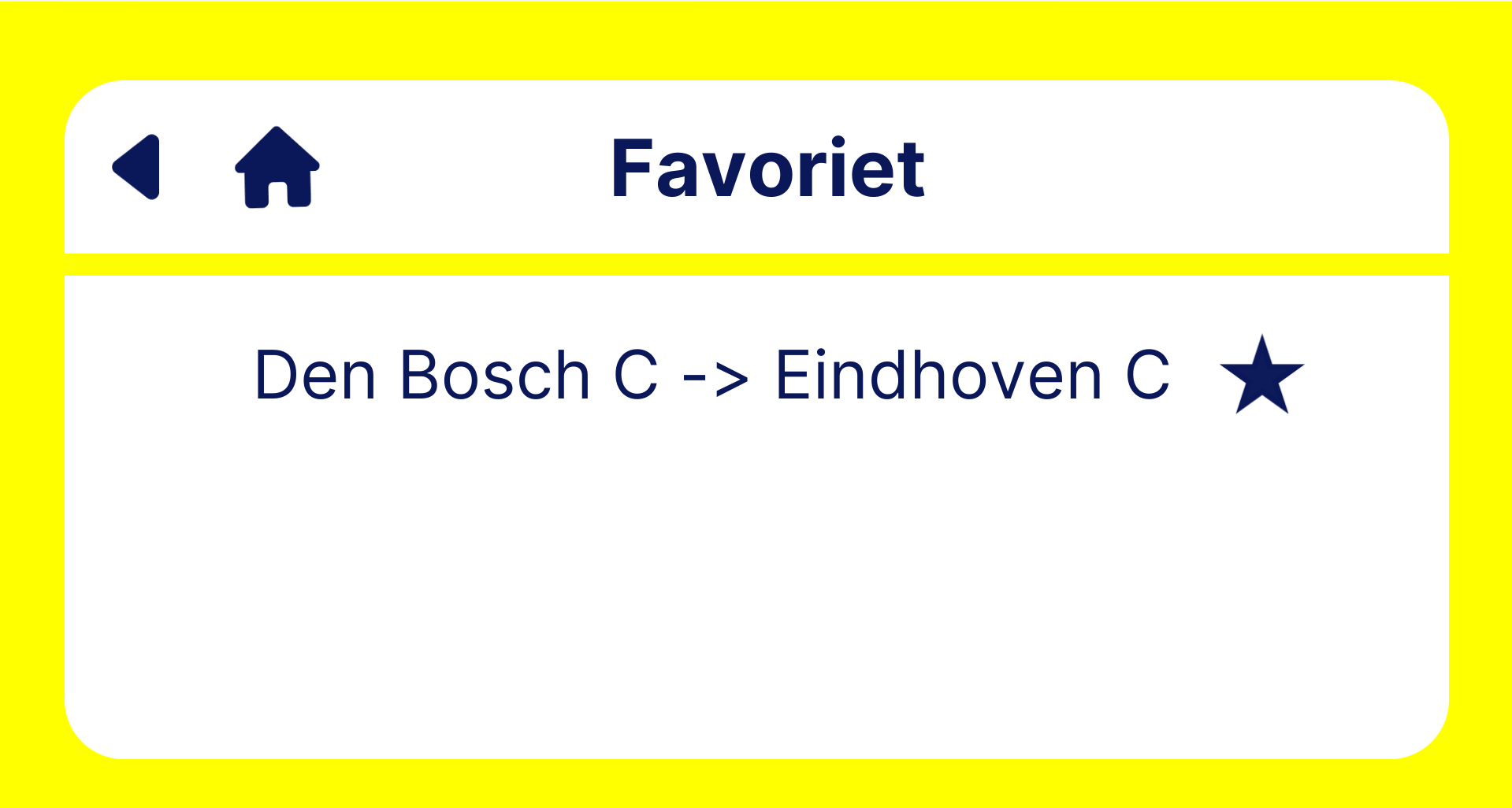
OV App

Net als de reisgeschiedenis kon de gebruiker ook 6 favoriete reizen opslaan. Als er op een reis geklikt werd, werd de gebruiker naar de reisplanner geleid. Hetzelfde geldt voor de
reisgeschiedenis; tekst wordt groter bij hover.
BestSeller

Voor Hogeschool Utrecht en Copenhagen Business School heb ik een bordspel ontwikkeld dat in december door Commerciele Economie
studenten gebruikt gaat worden.
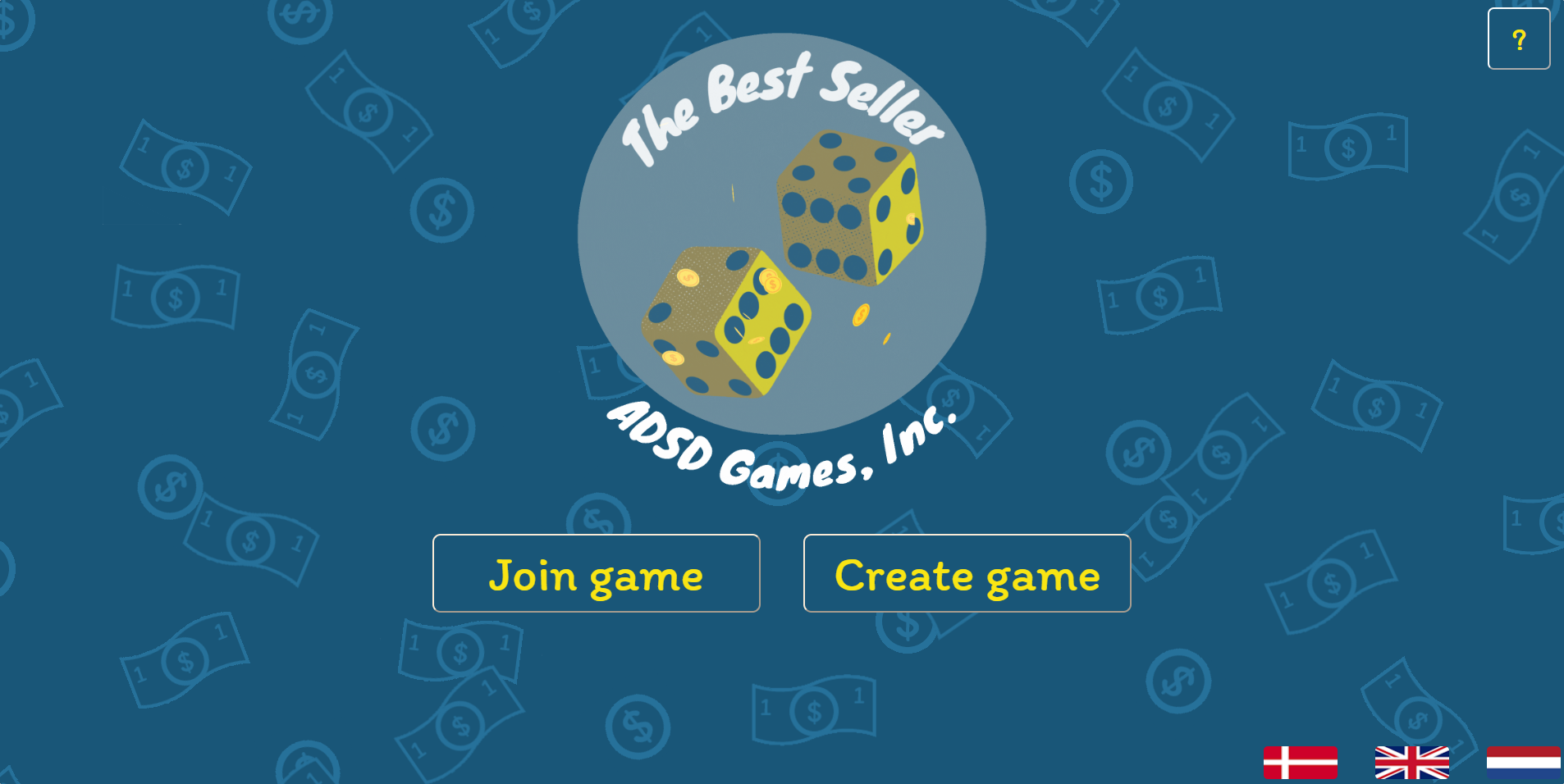
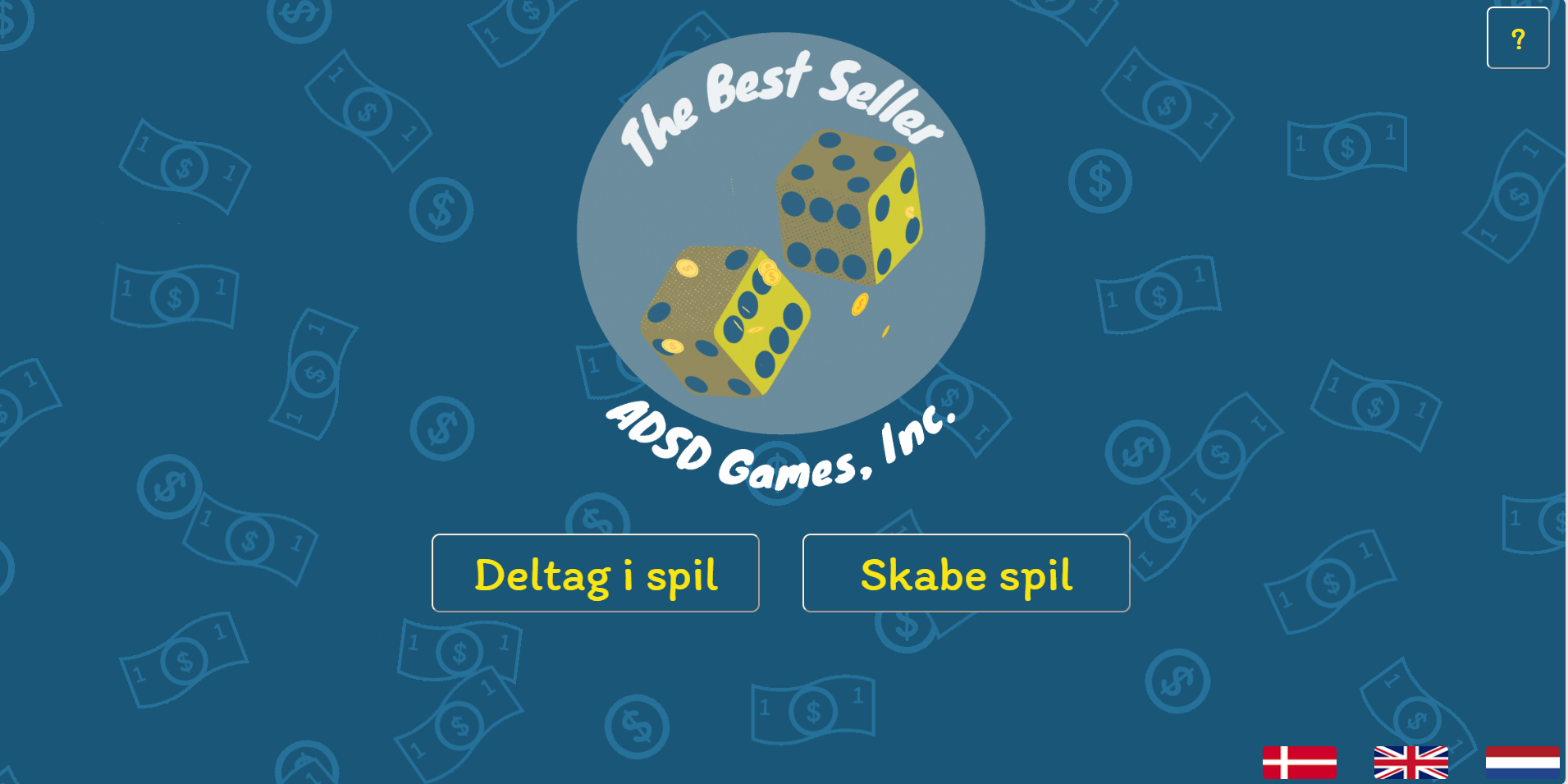
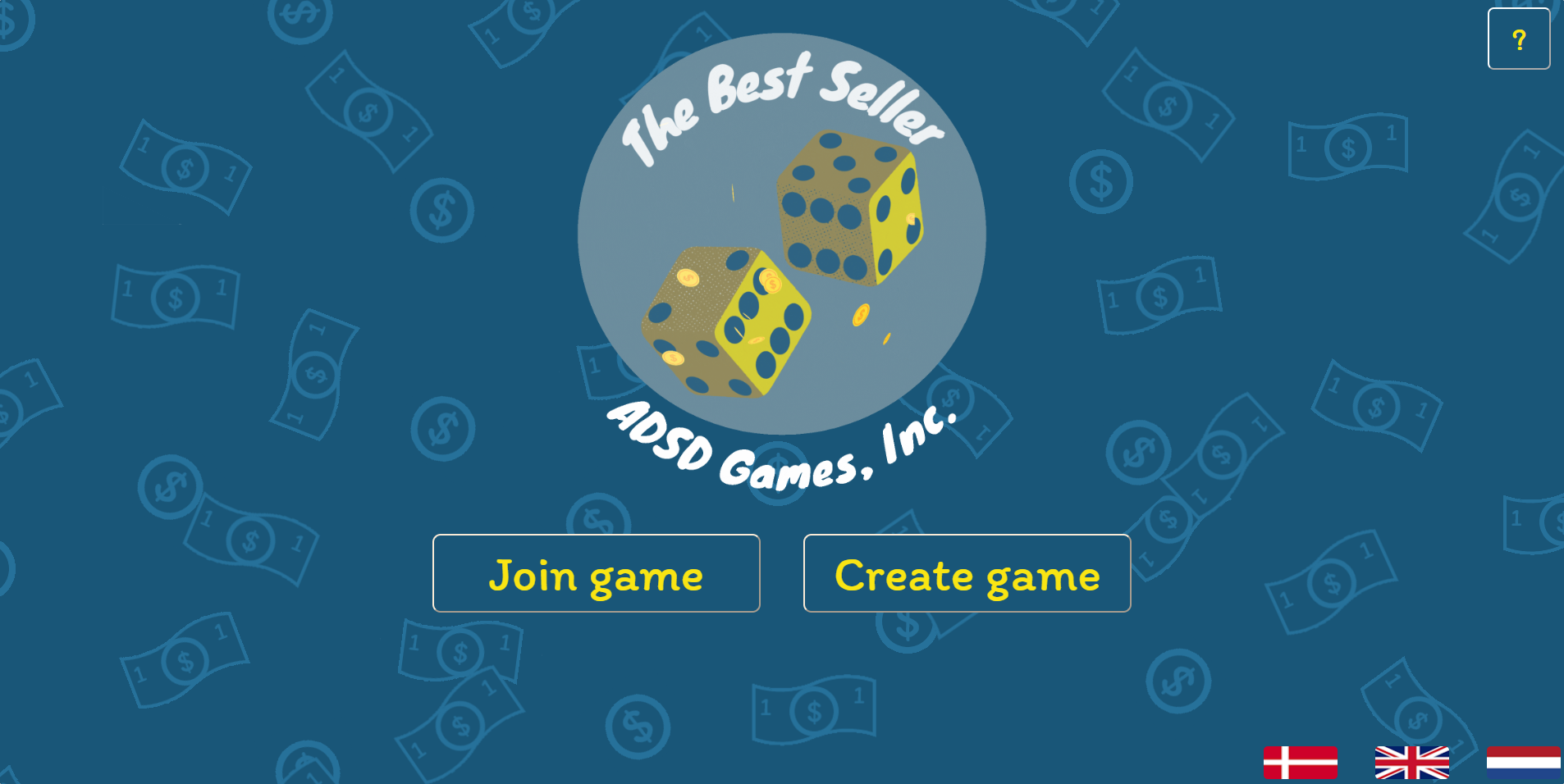
BestSeller

Het spel moest in 3 talen beschikbaar zijn. Deens, Engels en Nederlands.
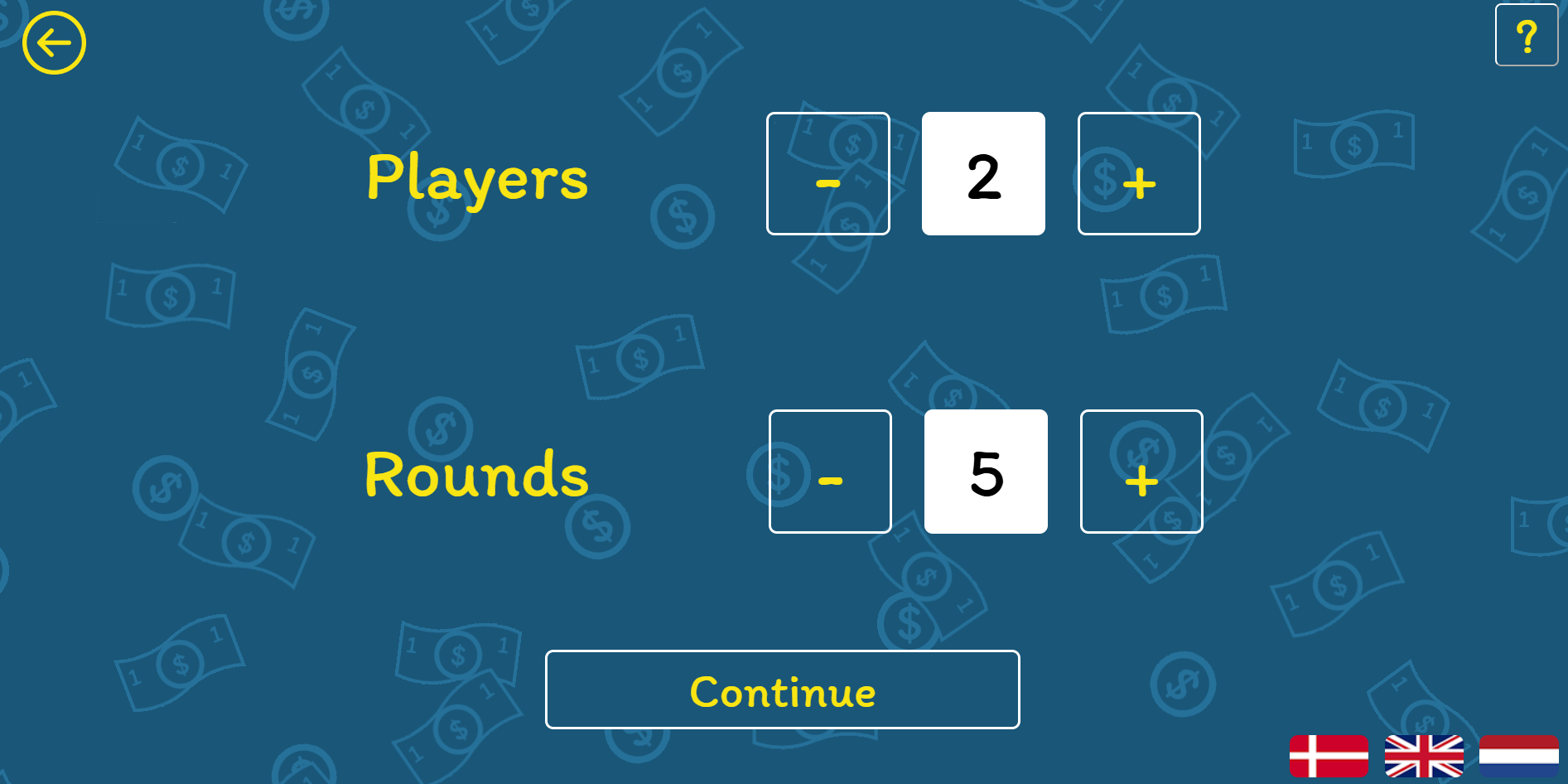
BestSeller

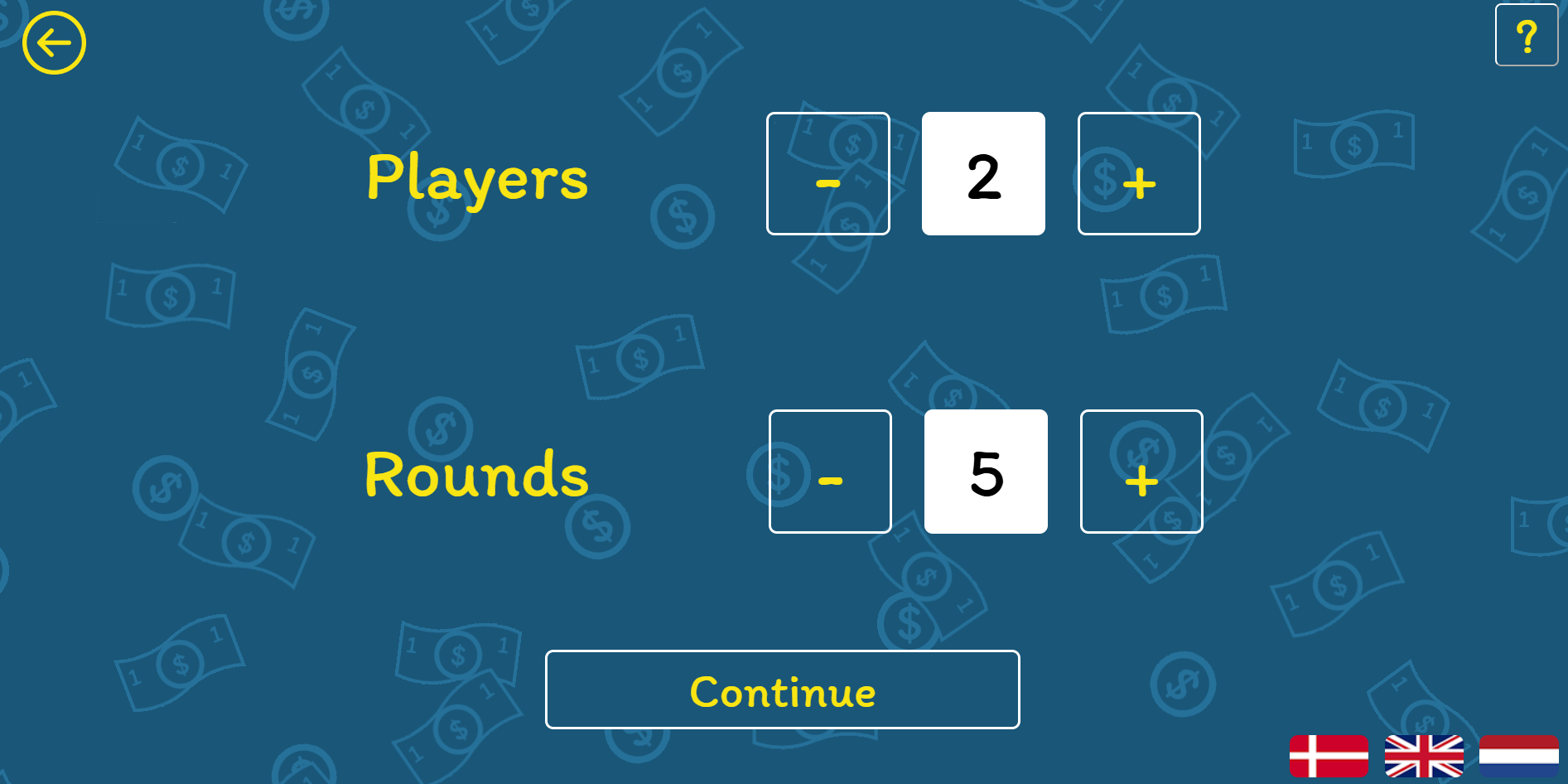
De persoon die het spel aanmaakt, hierna te noemen moderator of docent in de rol van moderator, zou het aantal spelers en
rondes kiezen na het klikken op 'Maak spel'/'Create game'.
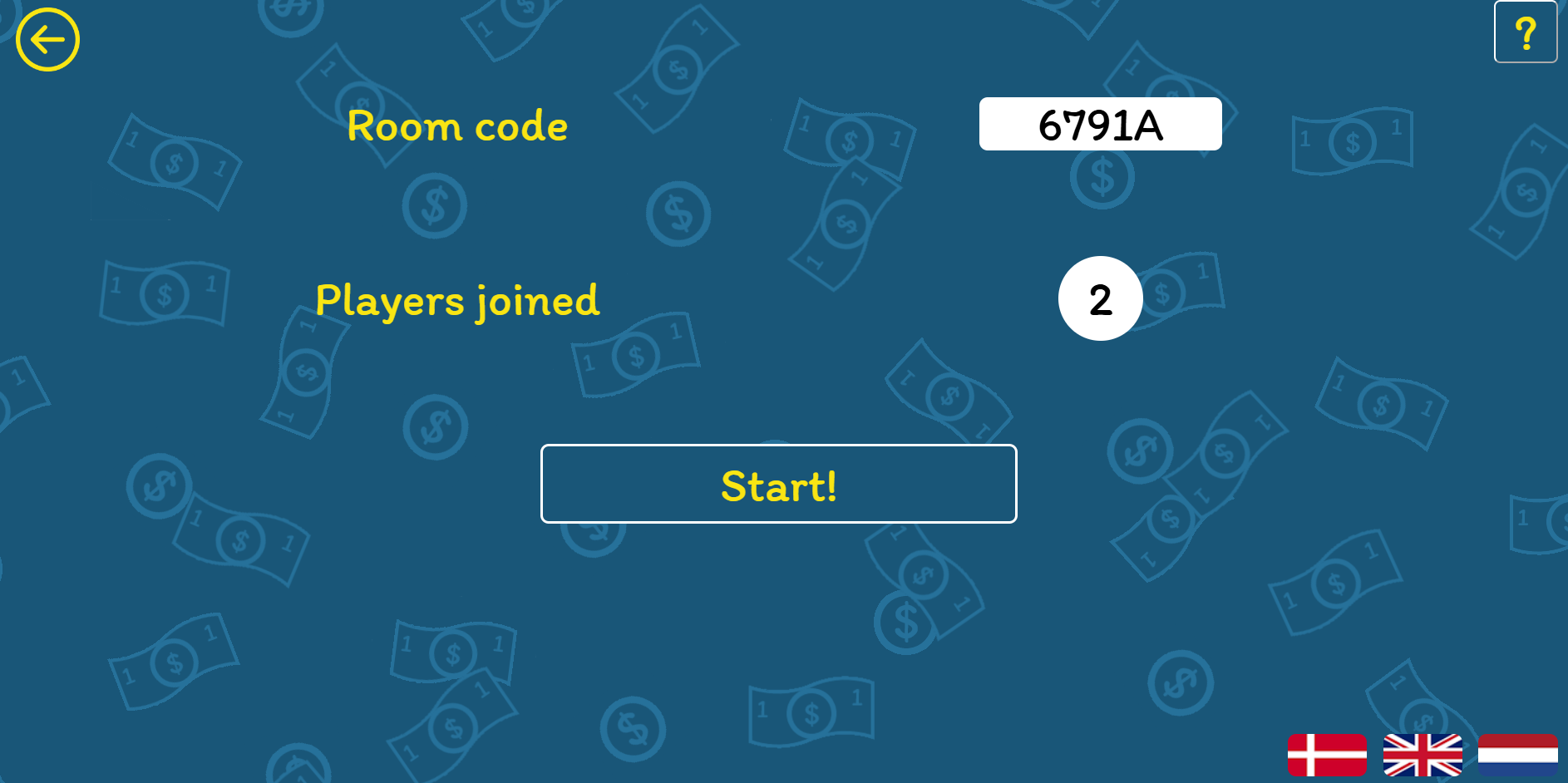
BestSeller

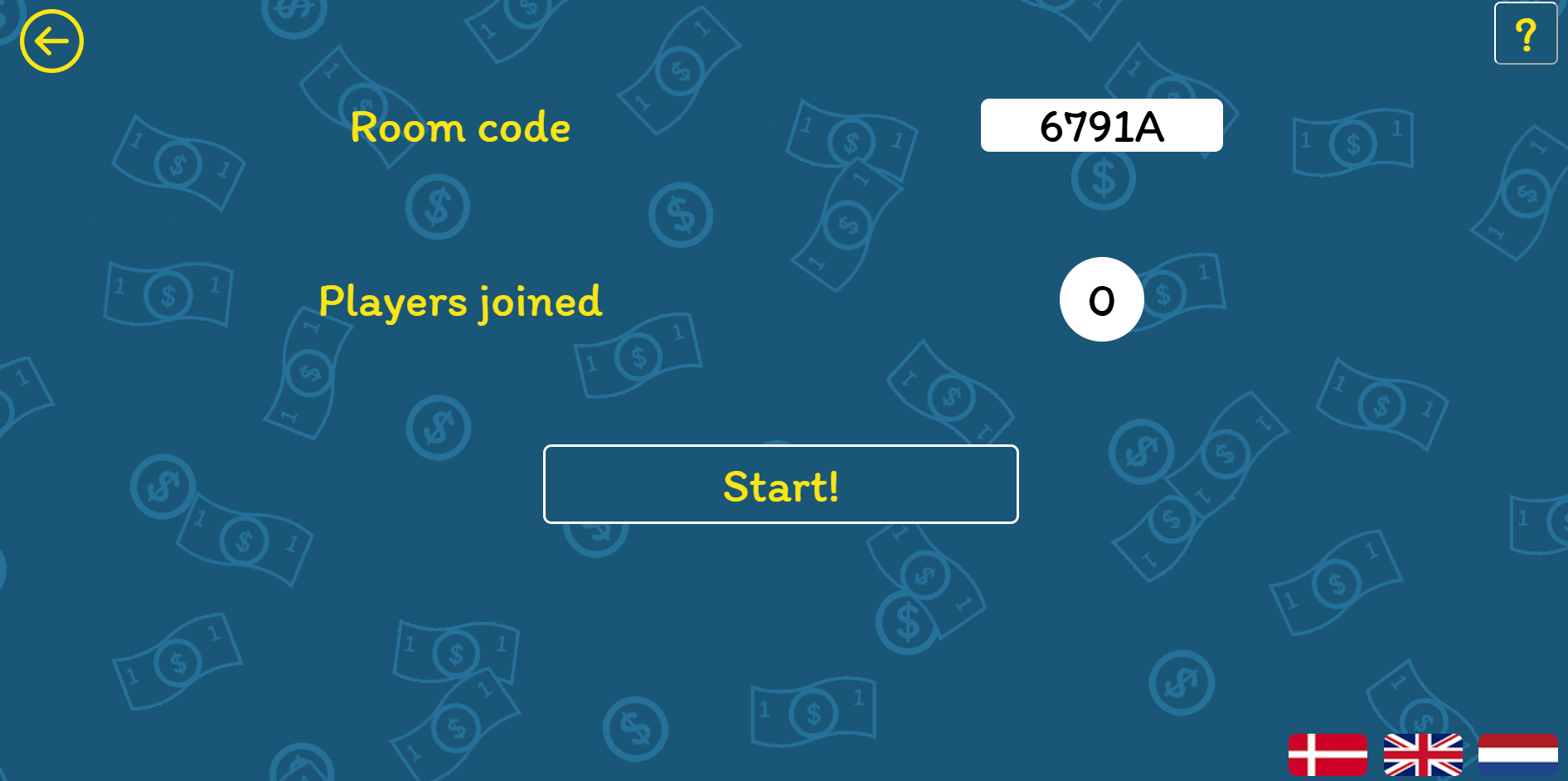
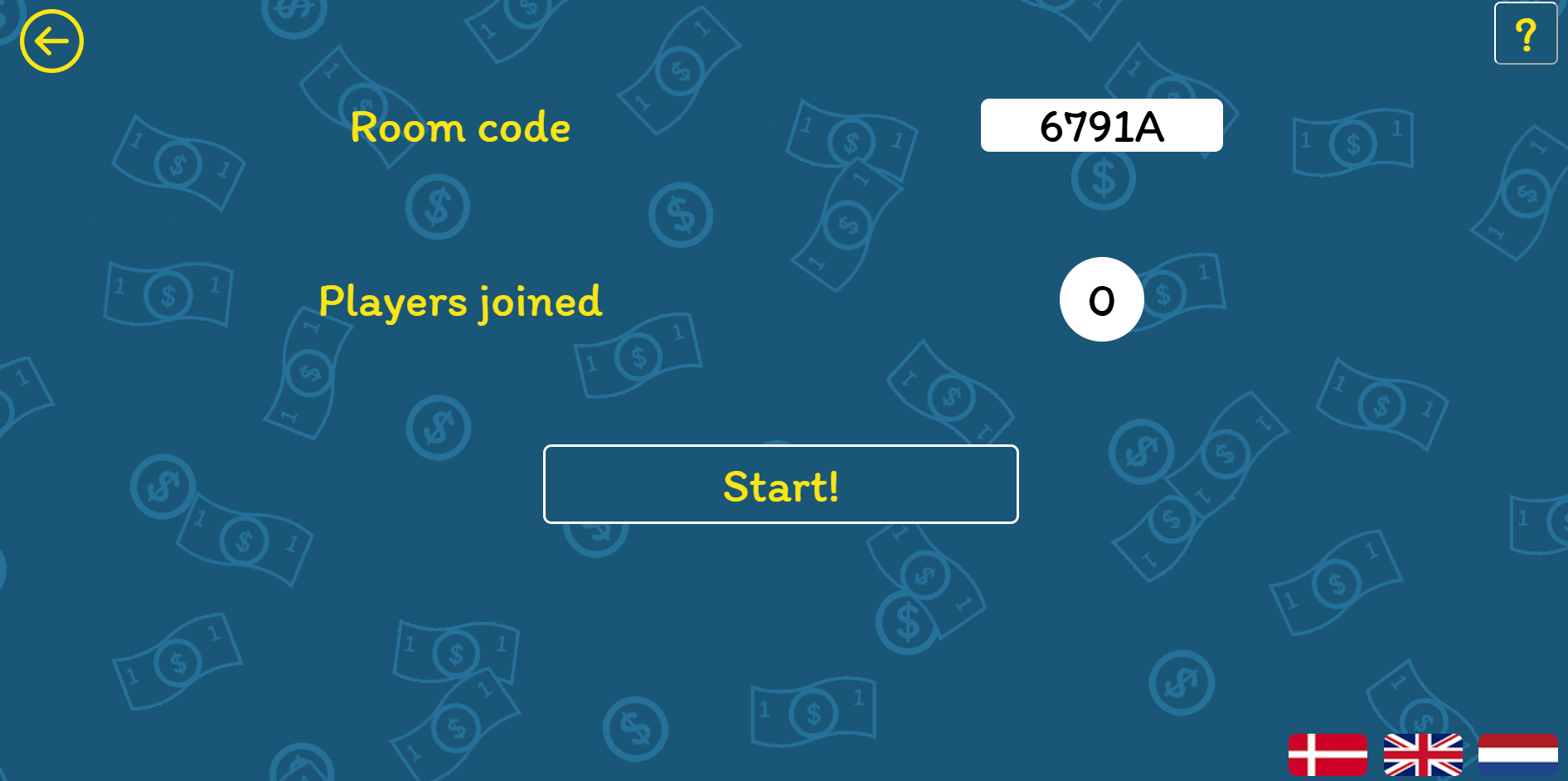
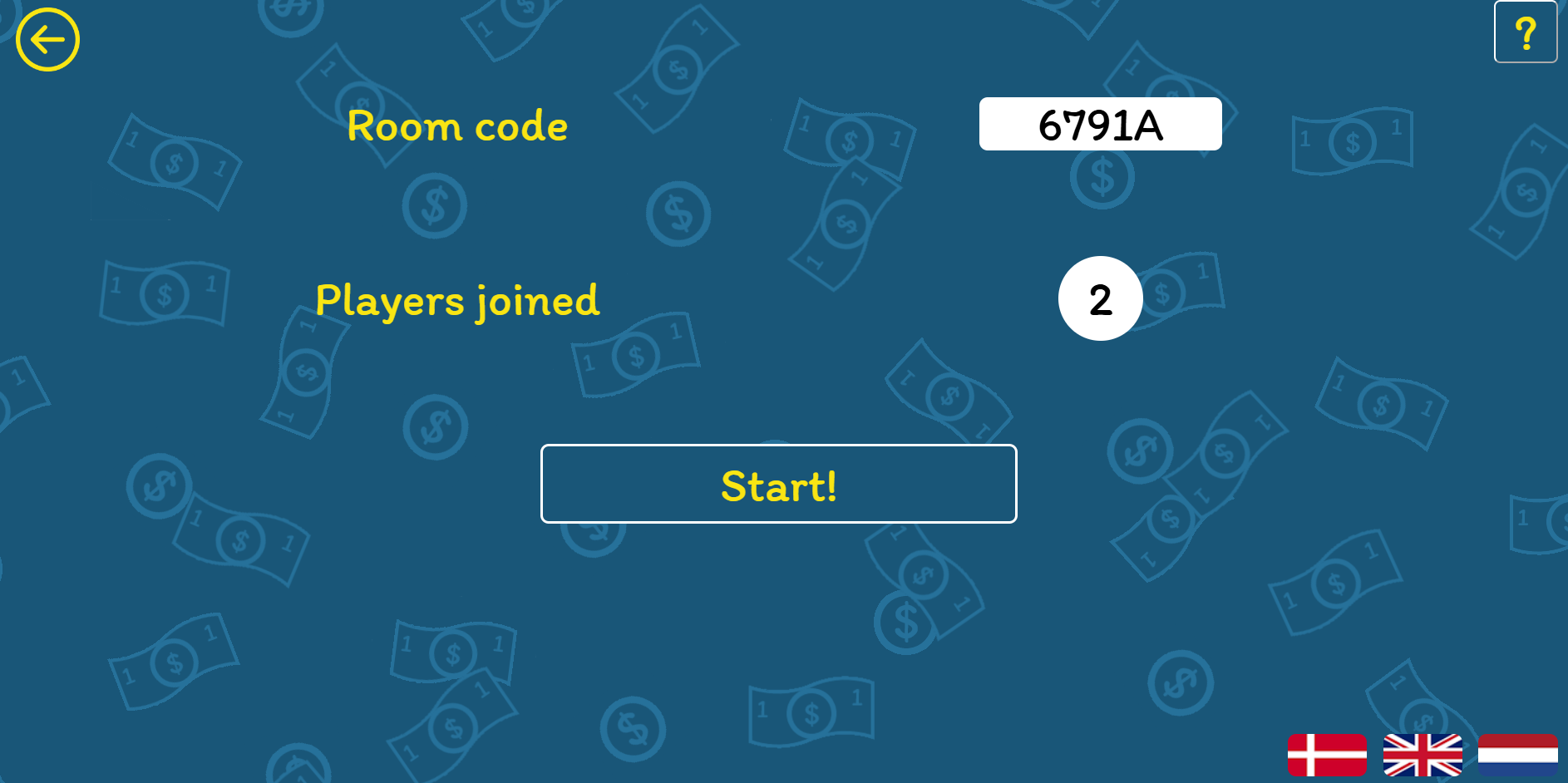
Na het klikken op 'doorgaan', krijgt de moderator een kamercode die hij deelt met de spelers. Als het aantal spelers dat zich
heeft aangemeld niet overeenkomt met het gekozen aantal, wordt de moderator gewaarschuwd en kan hij geen spel starten.
BestSeller

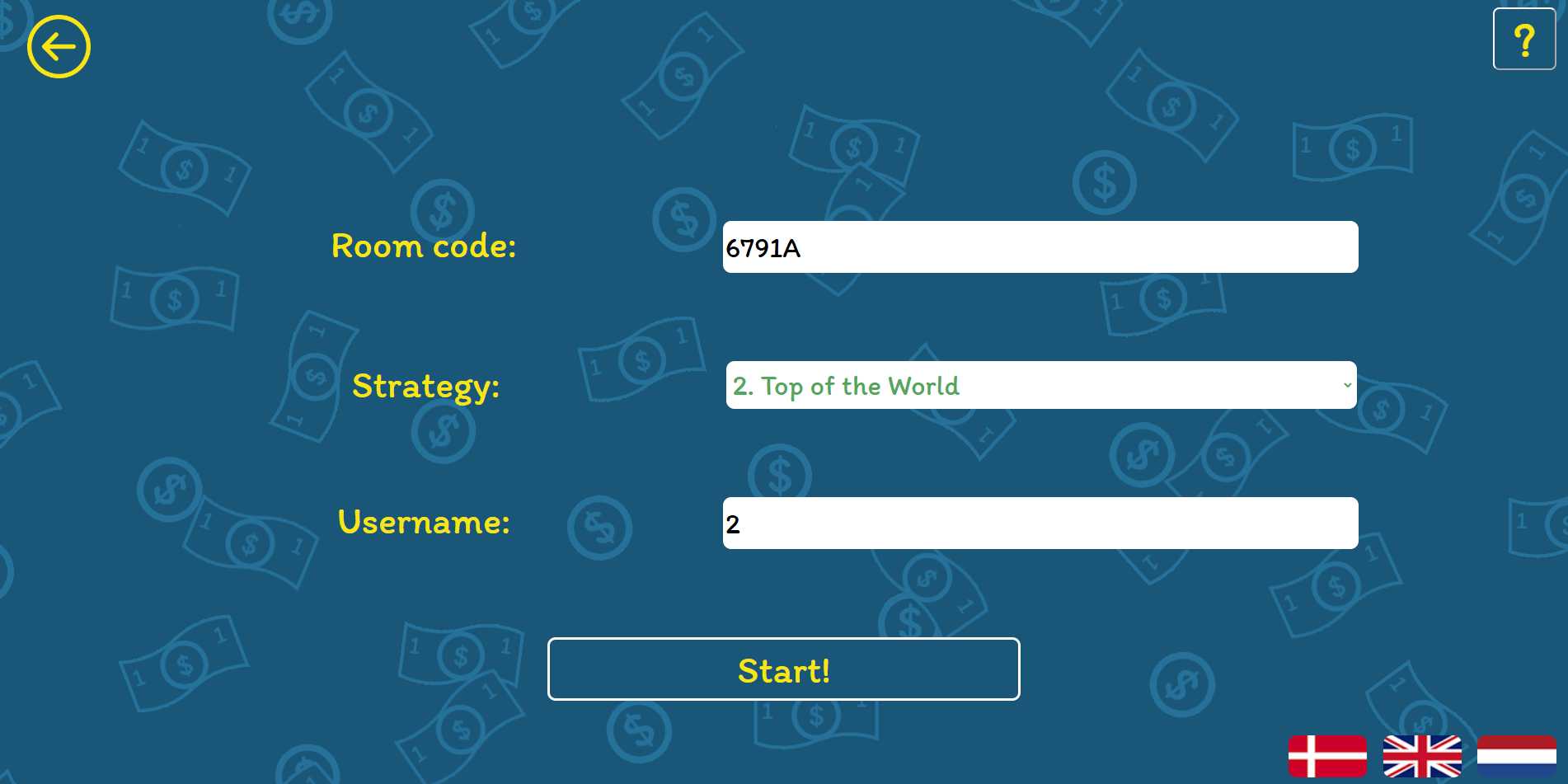
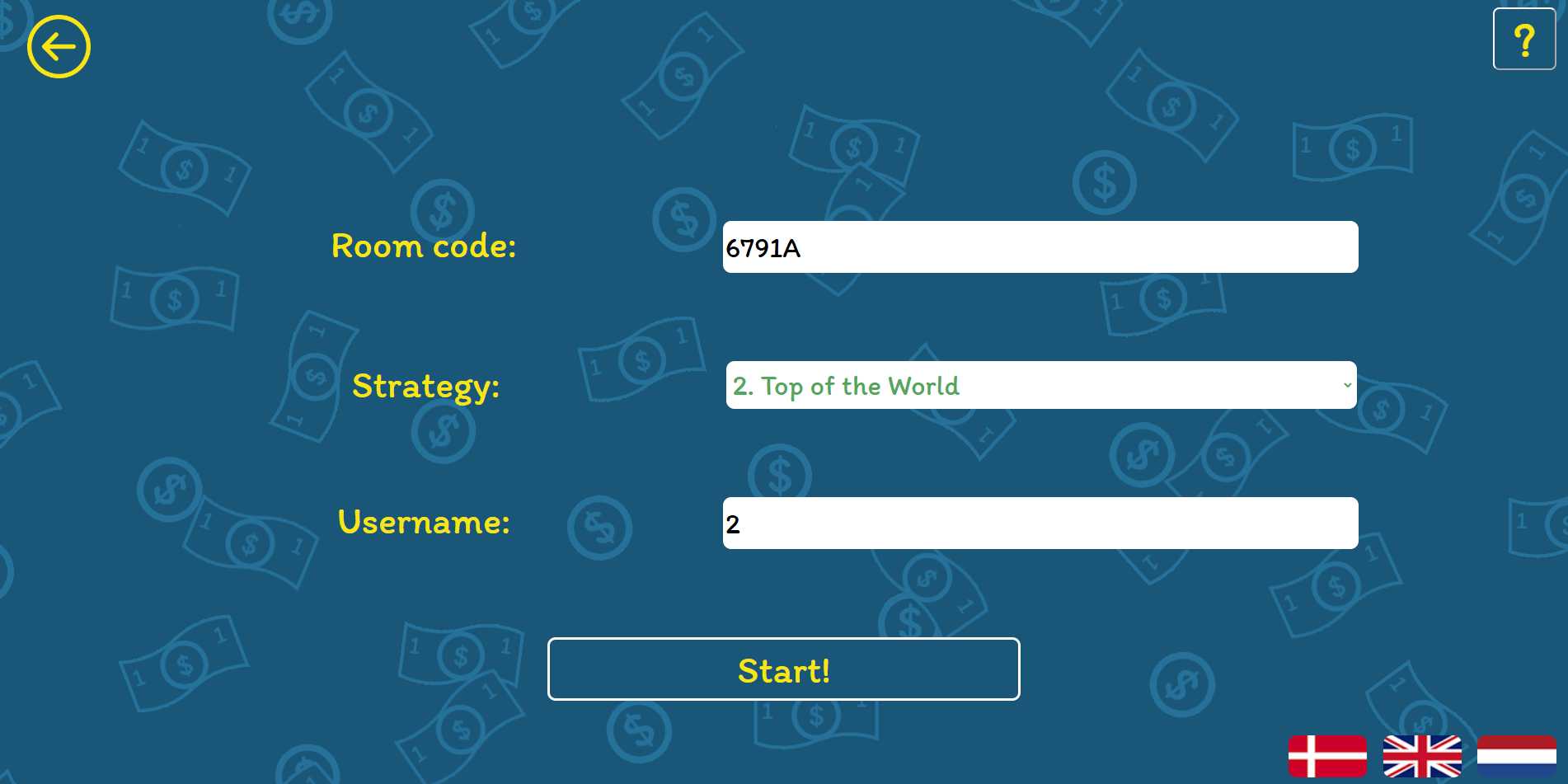
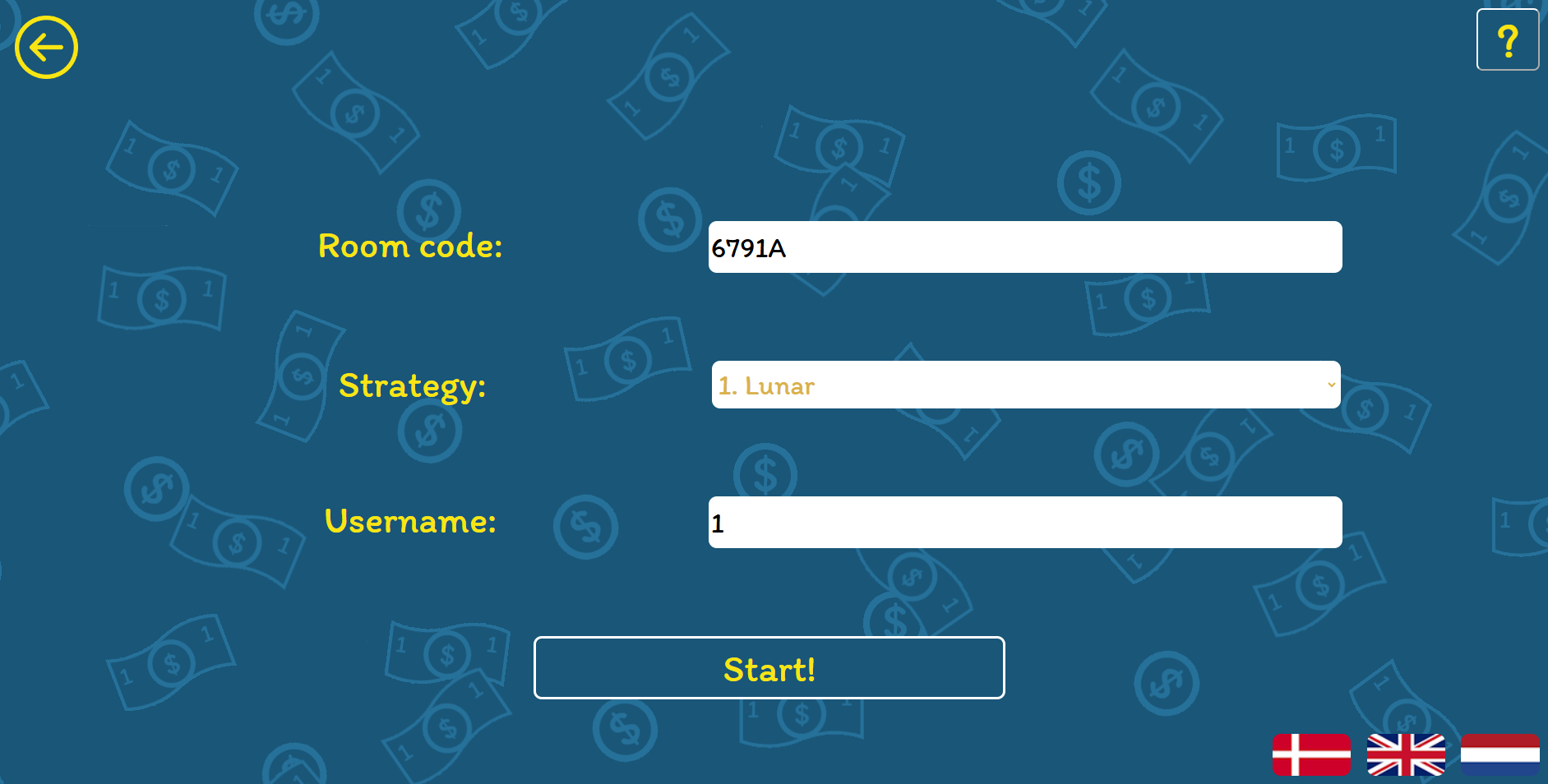
De deelnemende spelers klikken op 'doe mee met spel', vullen de kamercode in, kiezen een van de zes strategieën en typen een gebruikersnaam.
Voor eenvoud koos ik 2 als gebruikersnaam.
BestSeller

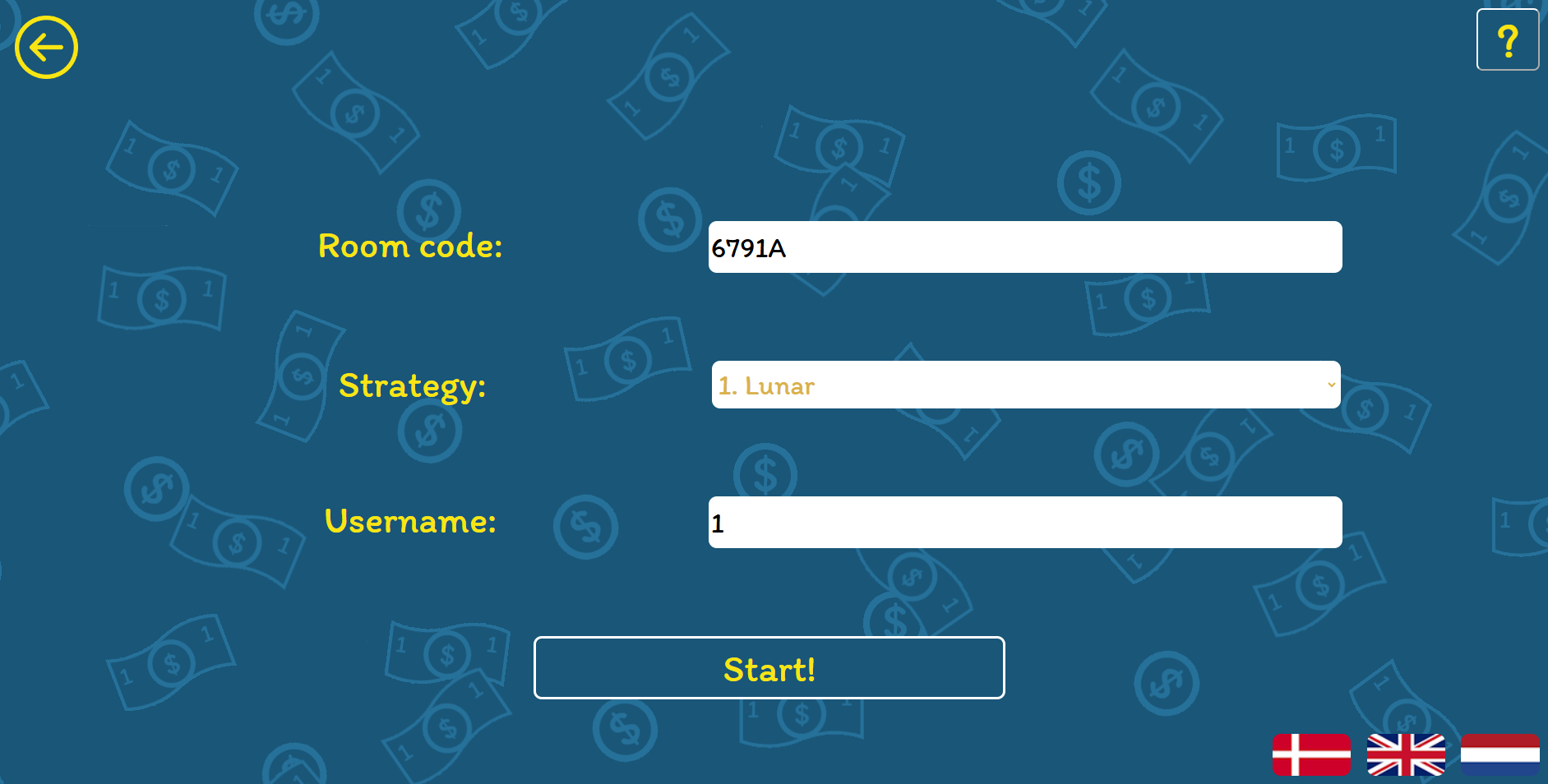
Deze tweede gebruiker/speler moest hetzelfde doen. Niemand kan dezelfde strategie hebben. Voor eenvoud koos ik in dit geval 1 als gebruikersnaam.
BestSeller

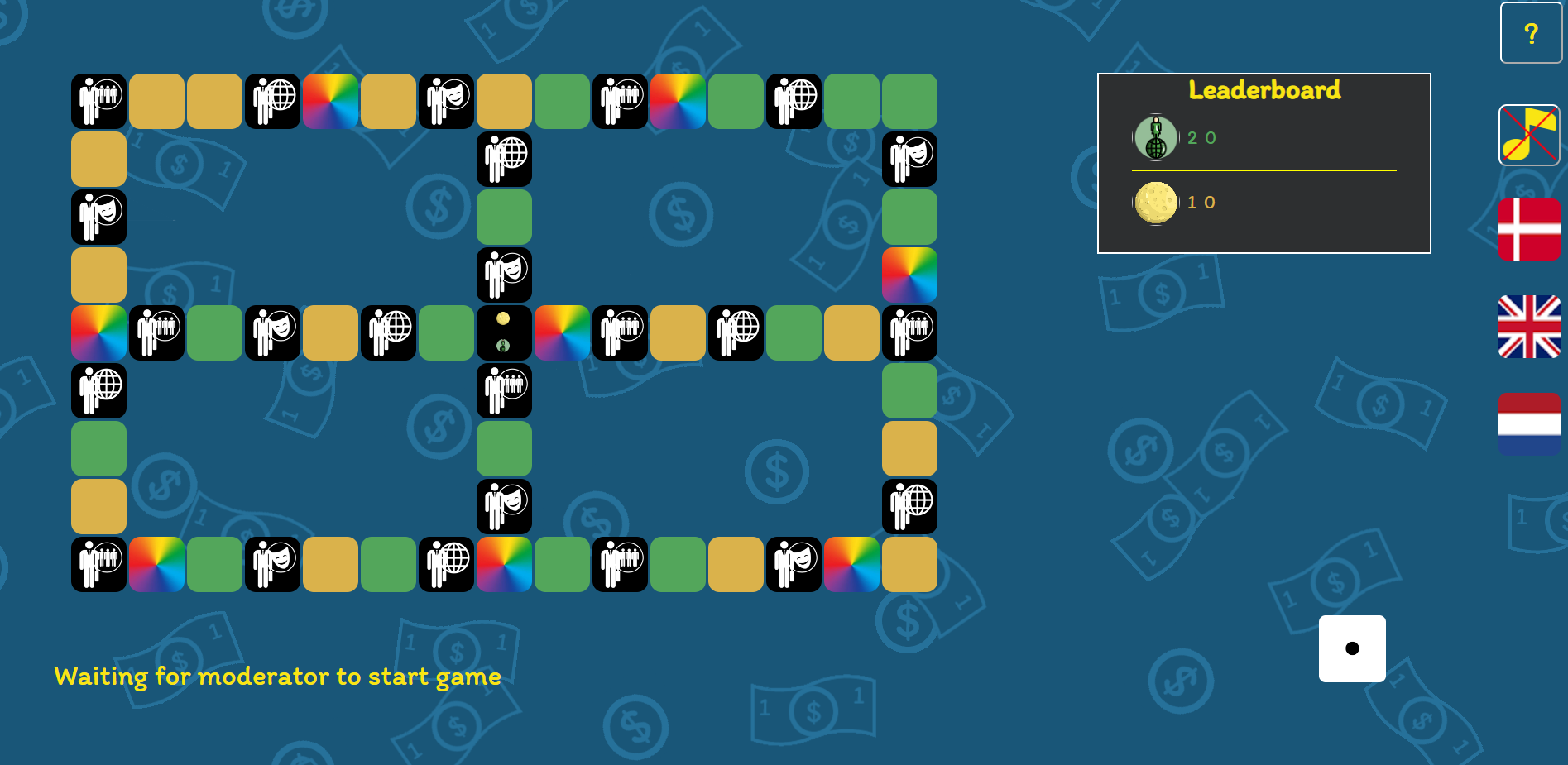
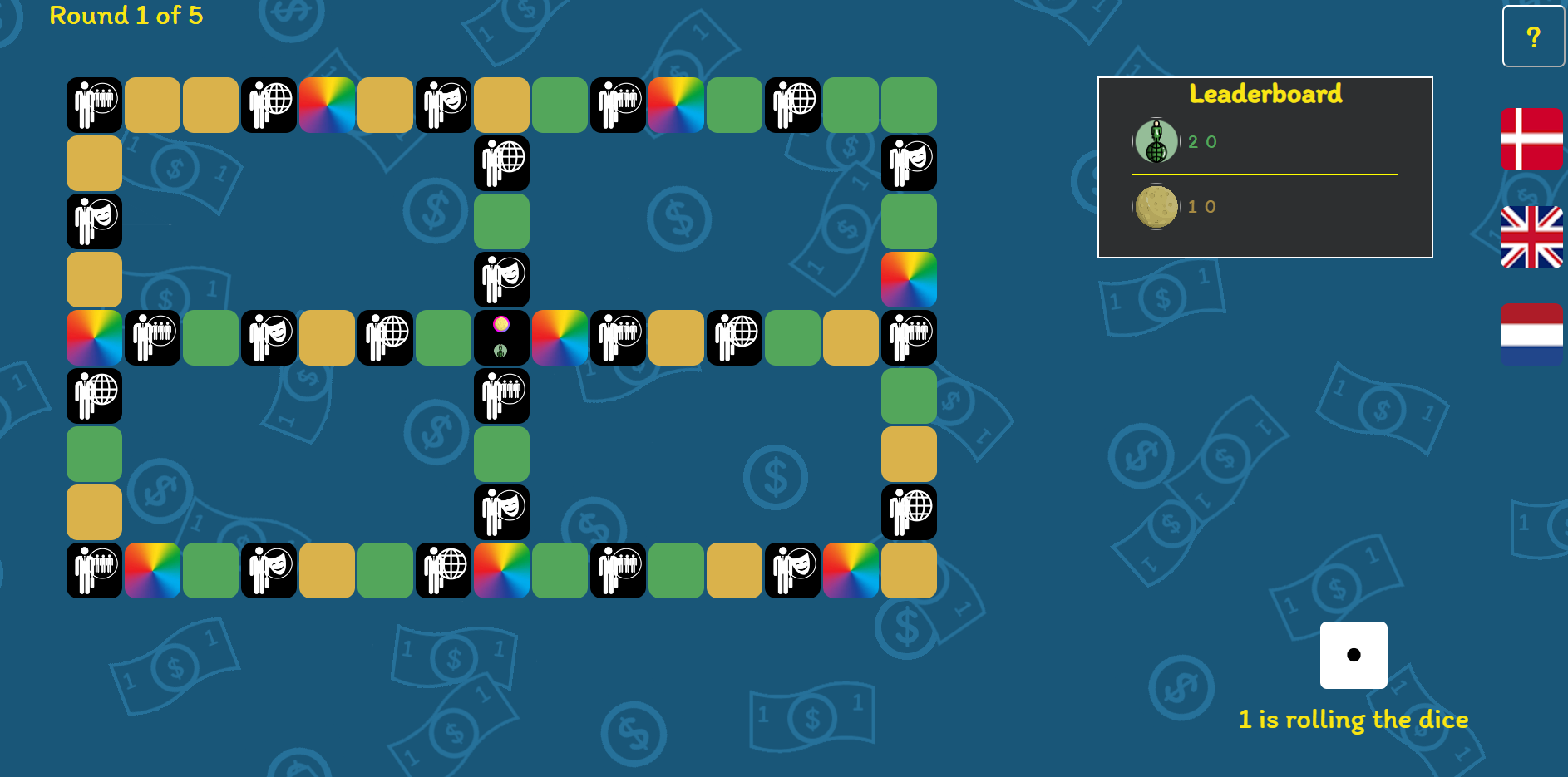
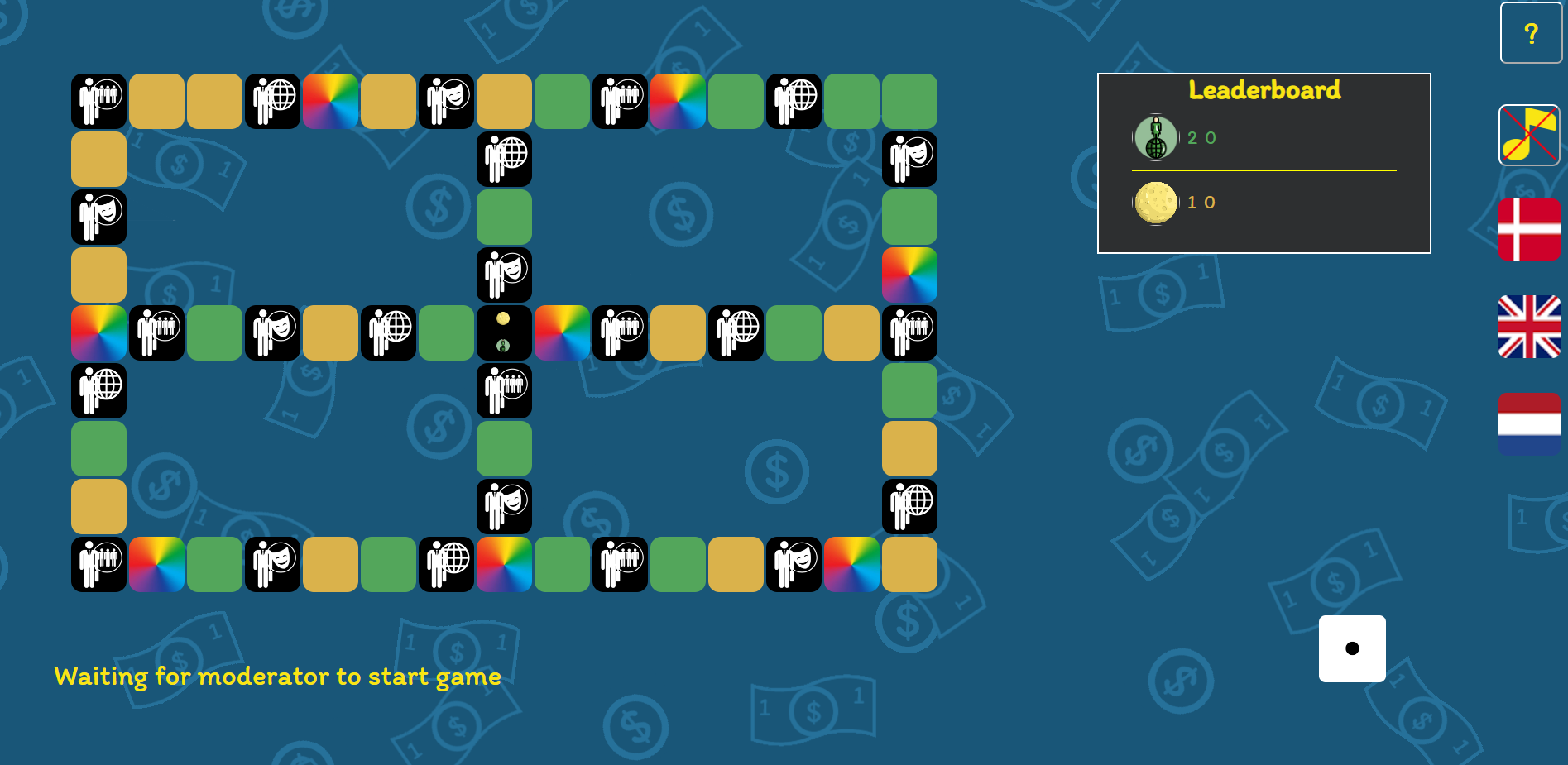
Als de gebruiker/speler op 'start' klikt, komt hij in de kamer waar een spelbord dynamisch wordt gegenereerd op basis van het aantal spelers.
Ze zien een leaderboard met hun namen en strategieën. Ze kunnen op een vraagtekenknop klikken om de spelregels uitgelegd te krijgen en kunnen de taal
wijzigen waarin ze het spel spelen.
BestSeller

Wanneer alle spelers zijn toegevoegd in de kamer, kan de moderator het spel starten en verdwijnt de melding links onderaan op het scherm van de speler.
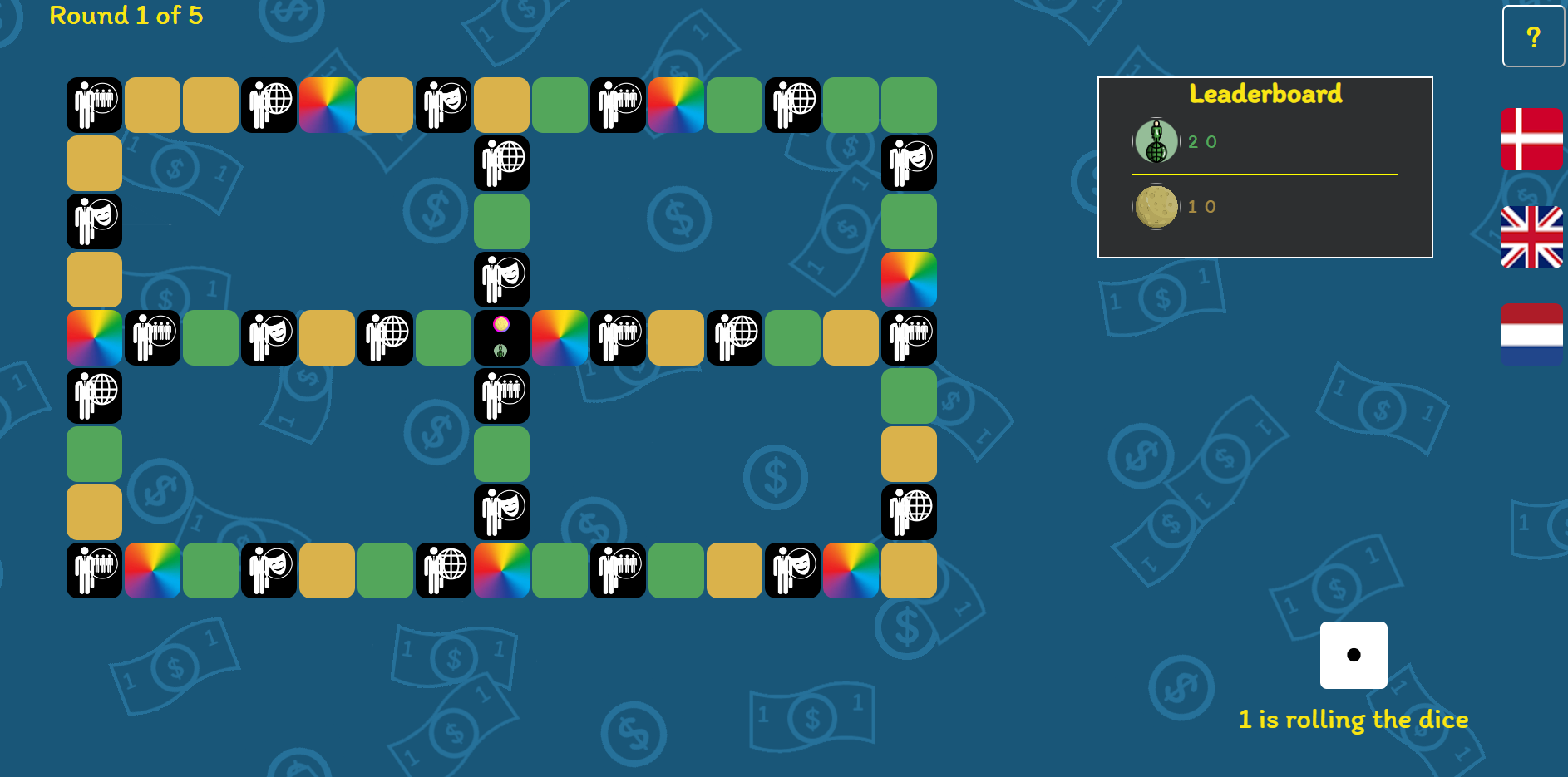
BestSeller

De moderator, net als de speler die niet aan de beurt is, kan op het scherm (onder de dobbelsteen) zien dat het de beurt is van de andere speler om de
dobbelsteen te gooien en een vraag te beantwoorden. Het leaderboard en het spelbord geven ook geanimeerde aanwijzingen wie er aan de beurt is.